
Google Maps Open Data
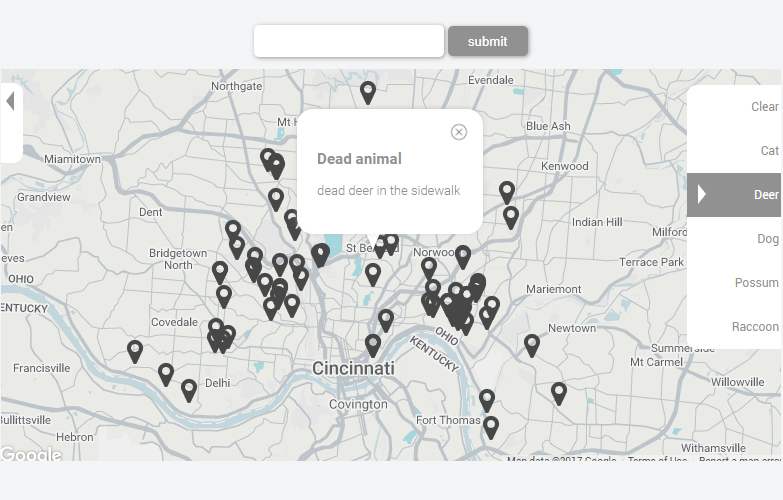
Using the Cincinnati Open Data Portal I wanted to find a locally based API to integrate into Google Maps. Using AJAX to grab the data, I then created functional search term filters along with a text capture that will return data based on what is entered. The API I chose to use was for local roadkill requests, as believe it or not, there is quite a lot of data for it! The Google Maps styling was done by using their Styling Wizard, along with some JQuery and CSS to style the interactive elements.